I Revamped My Website Using Eleventy.js And Tailwind
If you think website design is only for coders, think again! Eleventy.js and Tailwind can empower anyone to create stunning sites quickly
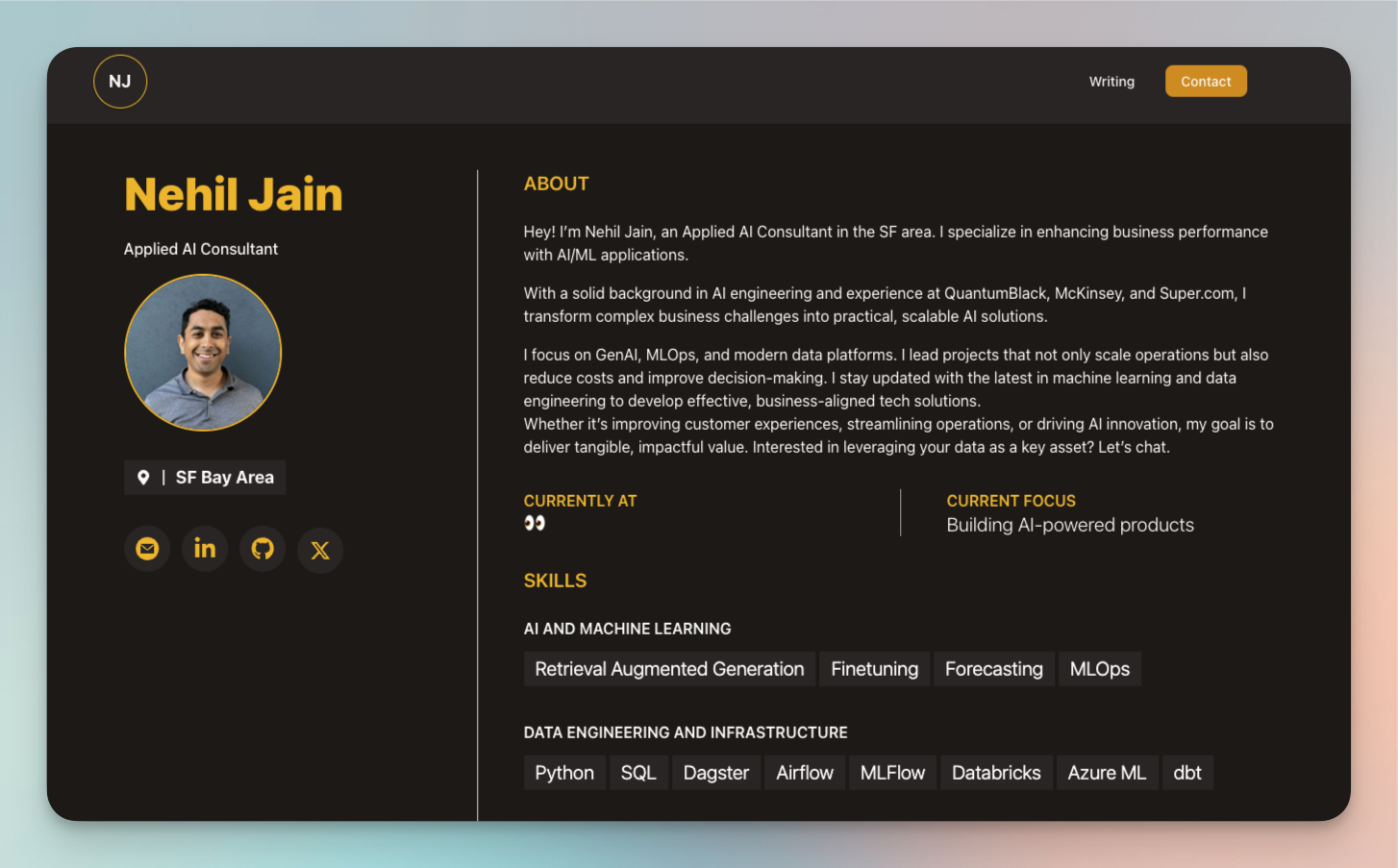
As an MLE focused mainly on data and A, I stay away from UI work. But recently, I decided to revamp my personal website, nehiljain.com, and my blog.

This led me to explore front-end dev tools like Eleventy.js and Tailwind.
Initially, I wasn’t sure where to start with Eleventy.js. Instead of starting from scratch, I used OSS repos, which provided a fantastic starting point. This approach allowed me to learn just enough to get the job done efficiently. Eleventy.js is incredibly fast to develop with and minimalistic. There learning curve is very flat and it allows you to bring your own flavour of templating and CSS. They have plugins which help you do the common utils you need for your website/blog.
Tailwind, was also similar. It comes with an out-of-the-box color palette, enabling rapid design of website colors without any extra css definitions. Its popularity means that AI tools, like Cursor.dev, can quickly translate high-level design descriptions into CSS properties, which was incredibly helpful. For someone like me, all I need is consistent UI with best practices and I get that out of the box with tailwind. Reminds me a lot of bootstrap in the old days :)